[1] LifeCycle API (생명주기)
LifeCycle API (생명주기)
컴포넌트가 브라우저 상에서 나타날 때, 업데이트 될 때, 사라질 때 중간 과정에서 어떤 작업을 하고싶다 할 때에는 LifeCycle API를 사용하면 됨. 이 전체를 외우라는게 아니라 나중에 사용해야 할 때 적절히 사용하고, 사용하면서 외우면 됨.

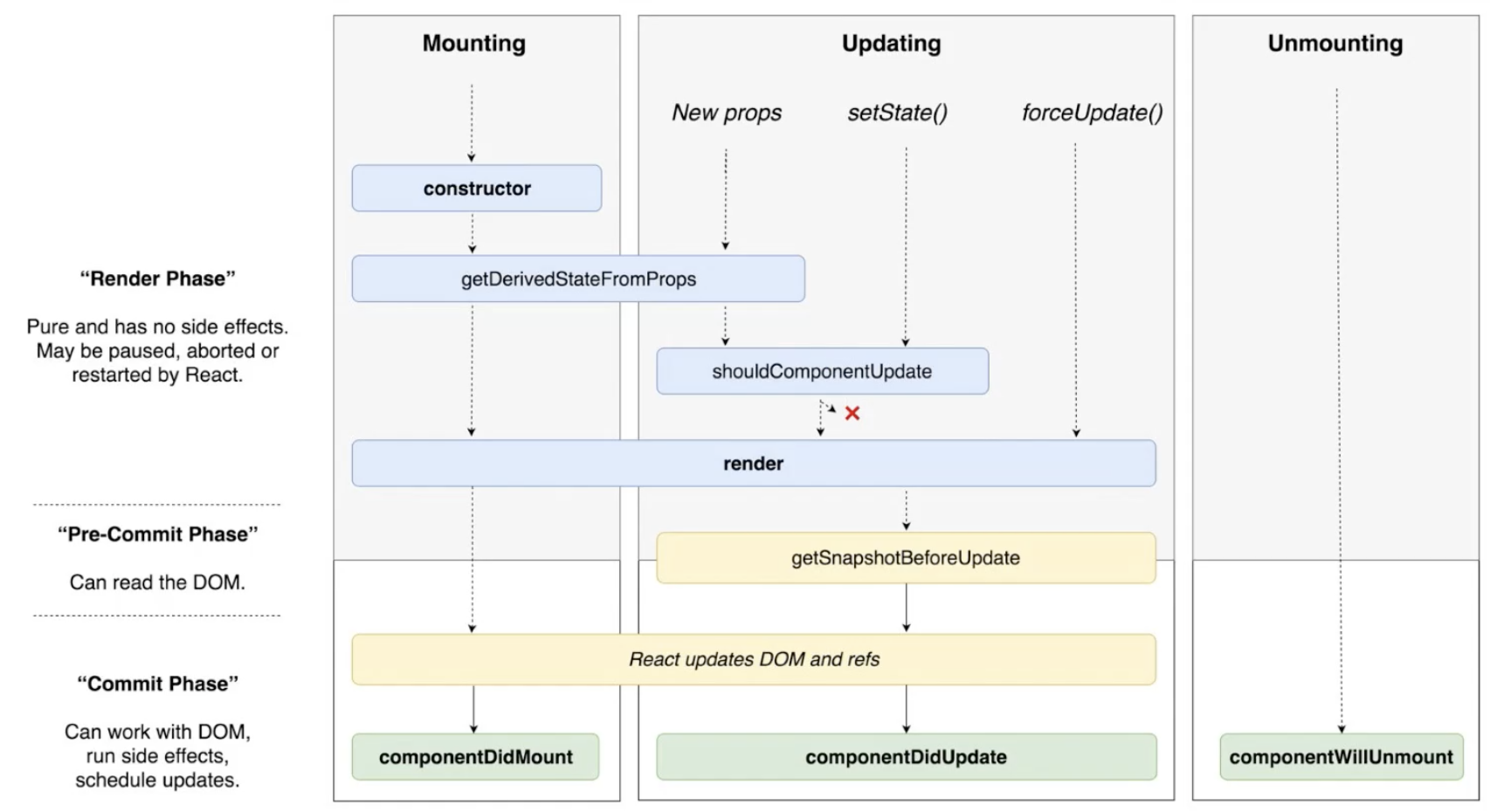
LifeCycle API의 종류는 매우 다양한데, 아래와 같은 개념들이 있다.
Mounting (직역 : 설치) - 컴포넌트가 브라우저 상에 나타난다는 것
constructor : 생성자 함수 - 우리가 만든 컴포넌트가 처음 브라우저 상에 나타날 때 만들어지는 과정에서 가장 먼저 실행되는 함수.
(저번에 잠깐 기록함)
컴포넌트가 가지고 있는 state를 초기 설정한다던지, 컴포넌트가 만들어지는 과정에서 미리 해야하는 작업이 있으면 여기에서 처리!
getDerivedStateFromProps : props로 받은 값을 state에 동기화시키고 싶을 때 사용 (updating 과정에서도 사용 가능)
render : 우리가 어떤 DOM을 만들게 될지, 그리고 내부에 있는 태그들에 어떤 값을 전달해 줄 지 정의 (updating 과정에서도 사용 가능)
componentDidMount : 브라우저에 나타나게 되면 호출됨. 주로 외부 라이브러리 예를 들어 Chart 라이브러리 같은 걸 사용하게 될 때, 특정 DOM에 차트를 그려주세요! 아니면 네트워크 요청, API, Ajax 요청을 할 때에 사용하게 됨
component가 나타나고 몇 초 뒤에 뭘 하고 싶다! 즉, 우리가 만든 컴포넌트가 브라우저에 나타난 그 시점에 어떤 작업을 하겠다! 를 명시해주고자 함. 이벤트리스너(스크롤 이벤트, 클릭 이벤트 등), API 등을 사용하곤 함
Updating (직역 : 업데이트) - 컴포넌트의 props나 state가 바뀌었을 때
★★ shouldComponentUpdate : 매우 중요한 함수! 컴포넌트가 업데이트되는 성능을 최적화시키고 싶을 때 사용함
컴포넌트는 기본적으로 부모 컴포넌트가 리렌더링이 된다면, 자식컴포넌트도 다 리렌더 됨. 근데 이게 가끔 불필요할 때가 있음
-> 실제 브라우저 돔 상에서는 바뀌는 것만 업데이트 되긴 하는데, 사실은 안에서 Virtual DOM 에는 모든 걸 그리고, 실제 DOM과 비교해 달라진 점만 업데이트 하는 것. 근데 어쨌든 Virtual DOM에는 뭔가 그리고 있는 것이기 때문에 이것조차 아껴야 할 때, (성능을 최적화 시킬 때) 이것을 사용. 만약 True를 반환하면 쭉 내려가고, False를 반환하면 끝남. => Virtual DOM에도 렌더링을 할지 말지 결정
getSnapshotBeforeUpdate : 우리가 렌더링한 다음에 결과물이 브라우저 상에 반영되기 바로 직전에 호출되는 함수.
어떤 작업을 하냐면 렌더링을 하고나서 업데이트 하기 전에 스크롤의 위치, 해당 DOM의 크기 등을 가져오고 싶다, 할 때에 사용
componentDidUpdate :이 작업을 마치고 컴포넌트가 업데이트 되었을 때 호출되는 함수. 주로 state가 바뀌었을 때, 이전의 상태와 지금의 상태가 페이지가 바꼈다, this.state.page가 prev.state.page와 다르면 어떤 작업을 하겠다! 할 때 사용
Unmounting ( 직역 : 마운트 해제 ) - 컴포넌트가 브라우저 상에서 사라질 때 , 즉 컴포넌트가 사라지는 과정에서 호출되는 함수
componentWillUnmount - componentDidMount에서 설정한 리스너를 없애주는 작업을 함