Cypress란?
Cypress란 오픈소스 프로젝트로 E2E (End to End) 테스트를 위한 도구다. 이전 포스팅에서 살짝 이야기 했지만, E2E 테스트는 사용자의 입장에서 사용자에게 직접 노출되는 부분을 점검한다.
Cypress는 브라우저를 다룰 수 있는 별도의 드라이버를 만들어서 사용하고, E2E 테스트 뿐만아니라 단위테스트, 통합테스트까지 사용이 가능하다. GUI 도구를 지원하고, 스펙관리 및 디버깅이 편리하다. 개발을 하면서 사용자 입장에서 만날 수 있는 문제들을 빠르게 테스트해준다는 장점이 있다. 수동으로 테스트하는 것보다 훨씬 빠르게 점검할 수 있어서 효율성 측면에서 정말 좋다. 아래는 Cypress 공식 Github 이다.
https://github.com/cypress-io/cypress
cypress-io/cypress
Fast, easy and reliable testing for anything that runs in a browser. - cypress-io/cypress
github.com
Cypress 시작하기
Cypress를 사용하는 방법은 생각보다 갱장히 간단하다!
먼저, 테스트 하고싶은 프로젝트 안에서 cypress를 add한다.
yarn add cypress그리고 아래 코드를 실행하면
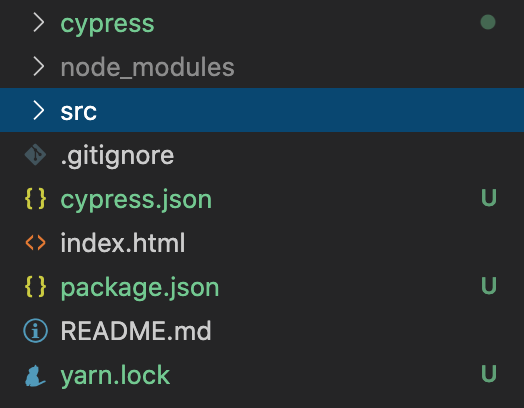
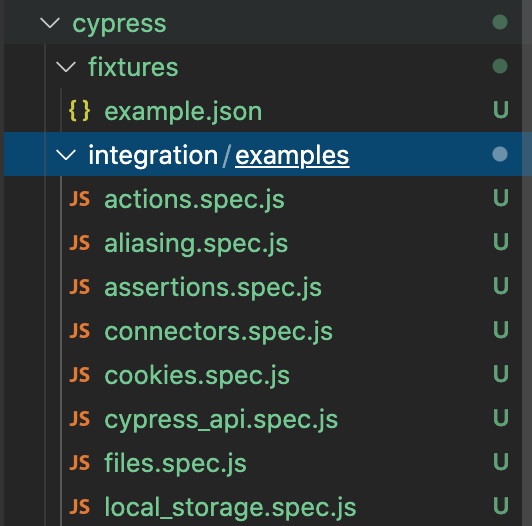
yarn run cypress open왼쪽 아래처럼 cypress 관련된 폴더가 생성되고, 열어보면 오른쪽 아래처럼 나와있다.
여기 작성되어있는 내용들은 example 파일들인데, 지우고 내가 원하는 테스트 내용을 작성해주면 된다.


그리고 요렇게 생긴 화면이 뜨는데, 오른쪽 상단에 만들어진 파일들을 여기에서 실행시켜 볼 수 있다. (클릭하면 실행됨!)

뭔가 하나 누르면 되게 빠르게 무언가가 실행된다 ㅋㅋㅋㅋㅋ 신기방기!!!!!
실제 유저가 페이지에 접속해서 동작하는 것처럼 테스트를 한다.
내가 테스트 해보고싶은 내용을 /cypress/integration/ 폴더 아래에 [name].spec.js 의 형태로 작성해주면 테스트 화면에 뜬다.
describe('ui-counter', () => {
beforeEach(() => {
// 서버 url을 적어주면 된다.
cy.visit('http://localhost:5500/')
})
it('더하기를 눌렀을 때 테스트', () => {
// plut-button 클래스를 가진 요소를 클릭
cy.get('.plus-button').click();
// total 클래스를 가진 요소의 텍스트가 10
cy.get('.total').should('have.text', '10');
});
뭔가 되게 신기했다.ㅋㅋㅋㅋㅋㅋㅋㅋ 한번 써보면 진짜 생산성이 확 높아지는 것을 느낄 수 있을 것!
Cypress 관련해서는 아래 공식 홈페이지에서 볼 수도 있고, Cheetsheet이 있으니 직접 보면서 적용시켜나가면 좋을 것 같다.
아직 쪼랩이지만 열심히 배워보는걸루~!!!
JavaScript End to End Testing Framework
Fast, easy and reliable testing for anything that runs in a browser. Install Cypress in seconds and take the pain out of front-end testing.
www.cypress.io
cheatography.com/aiqbal/cheat-sheets/cypress-io/
Cypress.io Cheat Sheet
Cheat sheet for using Cypress.io testing suite. Sponsered by Geonotebook. Learn more at: https://www.geonotebook.com/
cheatography.com
'Woowa Techcourse > Missions' 카테고리의 다른 글
| Javascript IIFE(Immediately Invoked Function Expression) (0) | 2021.03.10 |
|---|---|
| Javascript 호출 스택(Call Stack) (0) | 2021.03.04 |
| [코드리뷰] 자동차 경주 게임 (2) | 2021.02.15 |
| Number(str) vs parseInt(str) (0) | 2021.02.13 |
| TDD, BDD란? (4) | 2021.02.10 |




댓글