들어가기 전에..
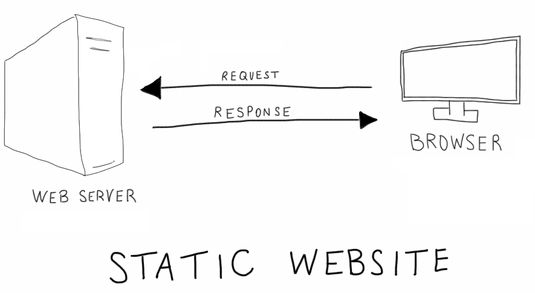
✔️ 정적인 웹 페이지(Static Web Page)가 뭘까?

언제 접속해도 같은 응답을 보내주는 페이지라고 생각하면 쉽다. 말 그대로 정적! 움직이지 않는!
클라이언트가 요청을 보내면, 웹 서버에 업로드된 파일이 추가적인 처리과정 없이 그대로 전달(응답)되는 페이지를
정적인 웹 페이지라고 한다. 예를 들면, 개인이나 회사의 소개 페이지 정도가 있겠다.
앞으로 진행될 내용은 이런 정적인 웹 페이지를 배포할 때 사용할 수 있다.
우리는 제목에 나와있듯이 AWS S3을 통해 배포할 것이다.
사실 정적인 웹 페이지를 배포하는 방법은 굉장히 다양하다.
Github 유저라면 한번 쯤 시도해봤을 Github pages, 혁신적인 Netlify와 Vercel, 지금 소개할 AWS S3 .. 등등 ...
엄청나게 다양한 무료 호스팅 사이트들이 있다.
Vercel을 제외하고는 다 써 봤는데, 개인적으로 아무래도 Netlify, Vercel > Github Pages >>> AWS S3 순서로 간편하다.
하지만 반대로 세부적인 내용을 조작할 수 있는 자유도를 기준으로 따지면 AWS S3이 단연 TOP 1이다.
Nelify와 Vercel, Github Pages는 SaaS(Software as a Service)로 개발자가 정-말 편하게 배포를 할 수 있다는 장점이 있지만,
세부적인 내용들을 조작하기는 힘들다. 또, Netlify나 Vercel은 무료로 사용하려면 빌드 시간이나 개수를 제한하고 있다.
(Netlify는 한 달에 빌드할 수 있는 최대시간, Vercel은 하루에 빌드할 수 있는 최대 개수를 제한한다. 뭐.. AWS도 Free Tier를 사용하는게 아니고서야 돈내야하는건 마찬가지지만..)
그렇기 때문에 소개 페이지 정도나 토이 프로젝트 정도를 간단히 배포하기에는 좋다.
실질적인 서비스를 운영하려면 AWS와 같은 IaaS(Infrastructure as a Service)를 사용하는 것이 좋은데,
그 이유는 SaaS보다는 훨씬 자유도가 높고 또 나의 서비스에 필요한 부분을 스스로 조립해서 사용할 수 있기 때문이다.
즉, 이미 손쉽고 빠른 배포를 제공하는 SaaS를 이용하는 것도 좋지만
실질적인 서비스를 목표로 하고 있다면 AWS로 배포를 한 번쯤은 경험해보고, 숙지하고 있어야 한다고 생각한다.
여담으로, 보통 이렇게 개발자를 위한 쉬운 배포 서비스들은 Vercel과 Netlify는 대부분 내부적으로 AWS를 사용한다고 한다.
결국 모든 것이 AWS 기반이기 때문에 . . . . 나중을 위해서라도 기반 지식을 알고 있는 것이 좋을 것이라고 생각한다! >_ㅇ
✔️ AWS S3은 뭘까?
AWS 공식 문서에 따르면 S3(Simple Storage Service)는 인터넷 스토리지 서비스이다.
웹 호스팅 서비스가 아니라 '스토리지 서비스'인만큼 파일을 단순히 저장하거나, 다른 AWS 서비스의 로그를 저장하는 등의 기능이 모두 가능하다. 웹 호스팅 서비스는 단지 S3에서 제공하는 수많은 기능들 중 하나일 뿐이다.
🤔 S3의 장점은 무엇일까?
✅ 데이터 저장 - 데이터를 무한정으로 저장할 수 있다. 배포를 하게되면 bucket을 생성해 그 안에 파일을 넣게 되는데, 이 bucket은 유연해서 자동으로 확대/축소가 된다. Storage 저장 공간이 얼마나 남았는지 걱정하지 않아도 된다.
✅ 데이터 다운로드 - 데이터를 직접 다운로드 하거나, 다른 사람이 다운로드 할 수 있도록 한다.
✅ 권한 - 권한이 있는 사용자만 데이터에 접근할 수 있게 한다. 보안 굿!
✅ 표준 Interface를 사용 - 인터넷 표준인 REST 및 SOAP Interface를 사용한다. (HTTP-SOAP는 지원 중단, HTTPS로 사용해야함)
요런 장점들이 있다. AWS에서 정적 리소스를 다룰 때 가장 권장하고 있는 방법이기도 하다.
✔️ AWS Cloudfront는 뭘까?
Amazon CloudFront is a fast content delivery network (CDN) service that securely delivers data, videos, applications, and APIs to customers globally with low latency, high transfer speeds, all within a developer-friendly environment. - Amazon 공식 문서 (https://www.amazonaws.cn/en/cloudfront/)
읽어보면, AWS Cloudfront는 HTML, CSS, JS 및 이미지 파일과 같은 정적 및 동적 웹 컨텐츠를
사용자에게 더 '빠르게' 배포할 수 있도록 지원하는 웹 서비스라고 나와있다.
Cloudfront도 결국 CDN의 일종이라는 건데, 요 CDN은 도데체 뭘까?
🤔 CDN(Content Delivery Network / Content Distribution Network), 콘텐츠 전송 네트워크란?
CDN은 콘텐츠를 효율적으로 전달하기 위해 여러 노드를 가진 네트워크에 데이터를 저장해 제공하는 시스템을 말한다.
말이 되게 어려운데, CDN은 콘텐츠를 사용자들에게 빠르게 전달하기 위해
웹 콘텐츠를 사용자와 '지리적으로 가까운' 곳에서 전송해 전송 속도를 높이는 역할을 한다.
🤔 그럼 CDN의 장점은 무엇일까?
✅ 빠른 데이터 제공 - 서버와 사용자 사이의 물리적인 거리를 줄여 콘텐츠 로딩에 소요되는 시간을 최소화 한다.
✅ 서버의 트래픽 부하 및 비용을 줄임(성능 up!) - 한 개의 Origin Server에서 모든 요청에 일일히 응답하기보다는 여러 대로 나누어 응답하는 편이 더 부하의 가능성이 낮다.
✅ 웹 사이트의 보안 개선 - DDoS 공격 같은 일반적인 악성 공격으로부터 웹 사이트를 보호할 수 있고, 인증 개선과 최적화를 제공한다.
✅ 콘텐츠 가용성 개선 - 대규모 트래픽이 오더라도 CDN은 분산되어있기 때문에, Origin SErver보다 더 많은 트래픽을 처리하고, 그에 견딜 수 있다.
🤔 그래그래.. S3도 알겠고, Cloudfront도 알겠는데, 왜 굳이 같이 써야해?
위 장점으로 모든 것이 설명 가능한데, 조금 더 설명해보겠다.
사용자가 원격지에 있는 Origin Server로부터 HTML, CSS, JS 등의 Contents를 다운받을 때
물리적으로 가까이 있는 서버에서 받는 것보다 시간이 좀 더 오래 걸린다.
그렇기 때문에 이 응답 시간을 줄이려면 Cloudfront와 같은 CDN 서비스를 이용해
사용자가 있는 위치에서 가장 가까운 곳에 위치한 Cache Server에 해당 Contents를 저장해 캐싱하고,
Content 요청 시에 멀리 있는 Origin Server가 아닌, 가까이에 있는 Cache Server가 응답을 줄 수 있도록 해야한다.
보통 이런 CDN은 전 세계적으로 서비스를 할 때에 중요시된다.
넷플릭스를 예로 들자면, 넷플릭스는 전 세계로 동영상 스트리밍 서비스를 제공하기 때문에,
콘텐츠를 더 안정적이고 빠르게 사용자에게 제공할 필요가 있다. 실제로 넷플릭스는 2011년 자체 CDN을 구축하기도 했다.
하지만 이 예시처럼 글로벌한 서비스를 하는 경우가 아니라, 특정 국가나 지역만을 타깃으로 할 때에는
CDN 서비스가 오히려 불필요한 연결 지점을 늘릴 수 있어 성능 저하를 가져올 수 있다.
https://www.cloudflare.com/ko-kr/learning/cdn/what-is-a-cdn/
✔️ AWS S3 + Cloudfront! 간단하게 정리해보자.
S3는 우리가 사용자에게 보여줄 정적인 파일들을 넣어두는 역할을 한다.
그리고 S3이 제공하는 많은 속성 중에, 정적인 웹 호스팅 속성을 통해 호스팅도 가능하다.
Cloudfront는 사용자와 S3에서 호스팅하는 페이지 중간에서 사용자에게 빠르게 페이지를 응답할 수 있도록
사용자와 지리적으로 가까운 Cache Server에 페이지를 캐싱을 하고, 보안을 강화해주는 역할을 한다고 보면 된다.
맨 처음에는 [사용자 → Cloudfront → S3] 이렇게 웹 페이지를 요청하게 되는데,
Cloudfront의 캐싱 이후에는 S3까지 요청이 가지 않고, [사용자 → Cloudfront] 사이에서 응답과 요청이 처리되게 된다.
이제 배포하러 가볼까요~?
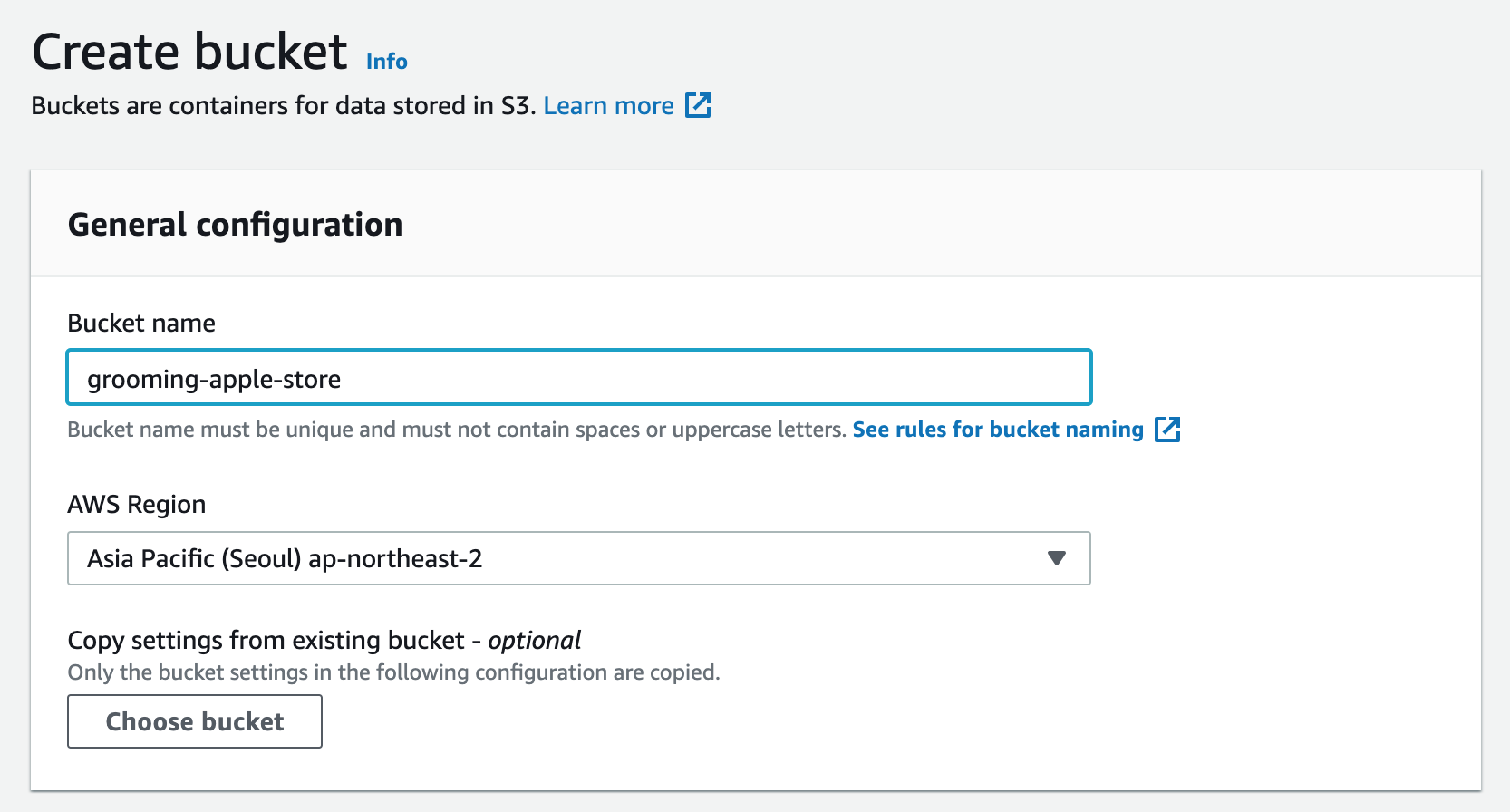
1. AWS S3에 접속해 Bucket 생성

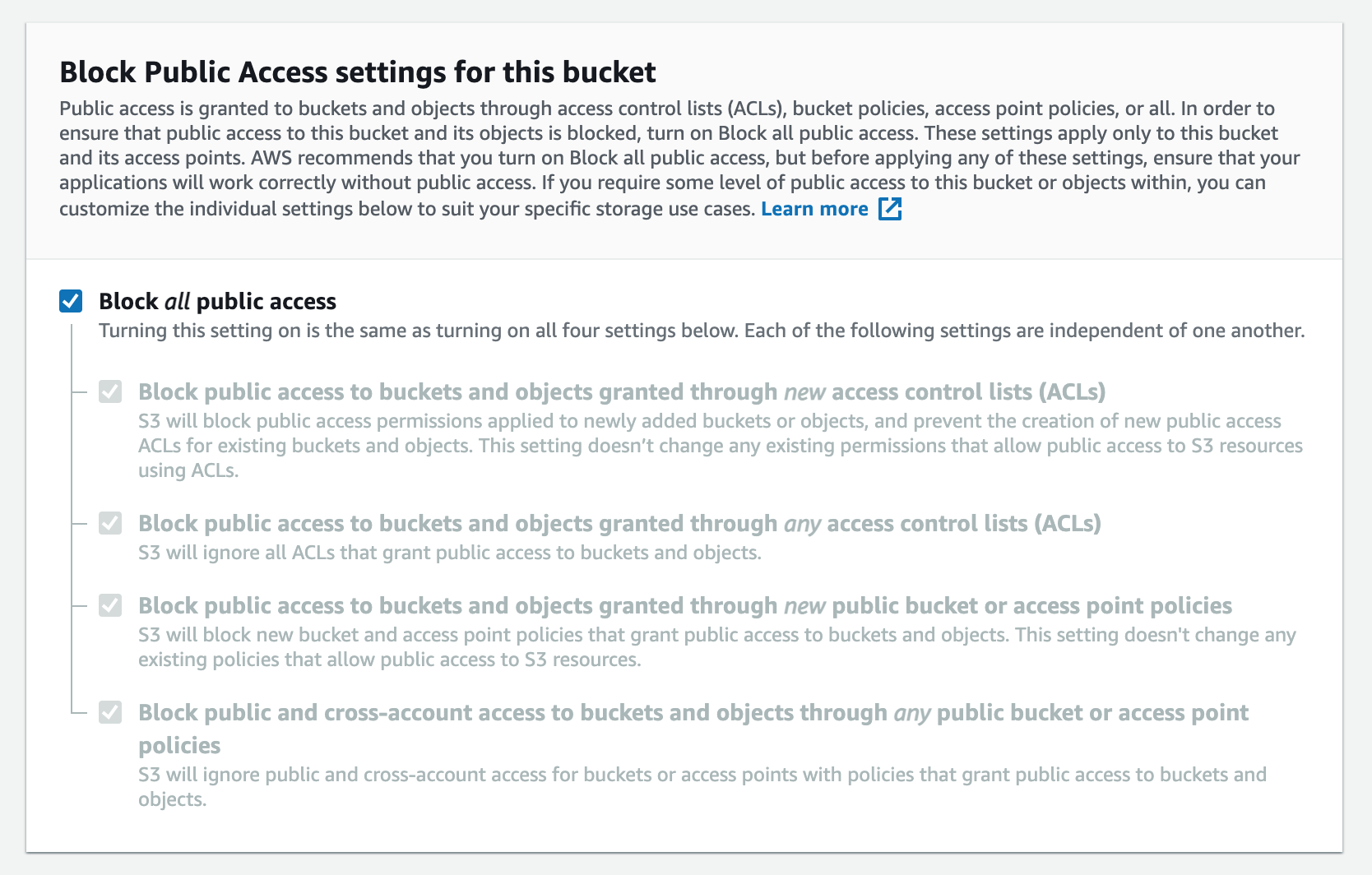
2. Public Access 차단하기
우리는 S3을 통해 직접적으로 Bucket에 접근하지 않고, Cloudfront를 통해 접근할 것이기 때문에 Public Access를 차단해준다.

3. Bucket 생성하기!

이제 버킷이 생성됐다. 세상에.. 넘나뤼 쉽다.
버킷을 생성했으니, 이제 정적인 웹 호스팅을 해줄 수 있도록 세팅해줄 것이다. 꼬우!
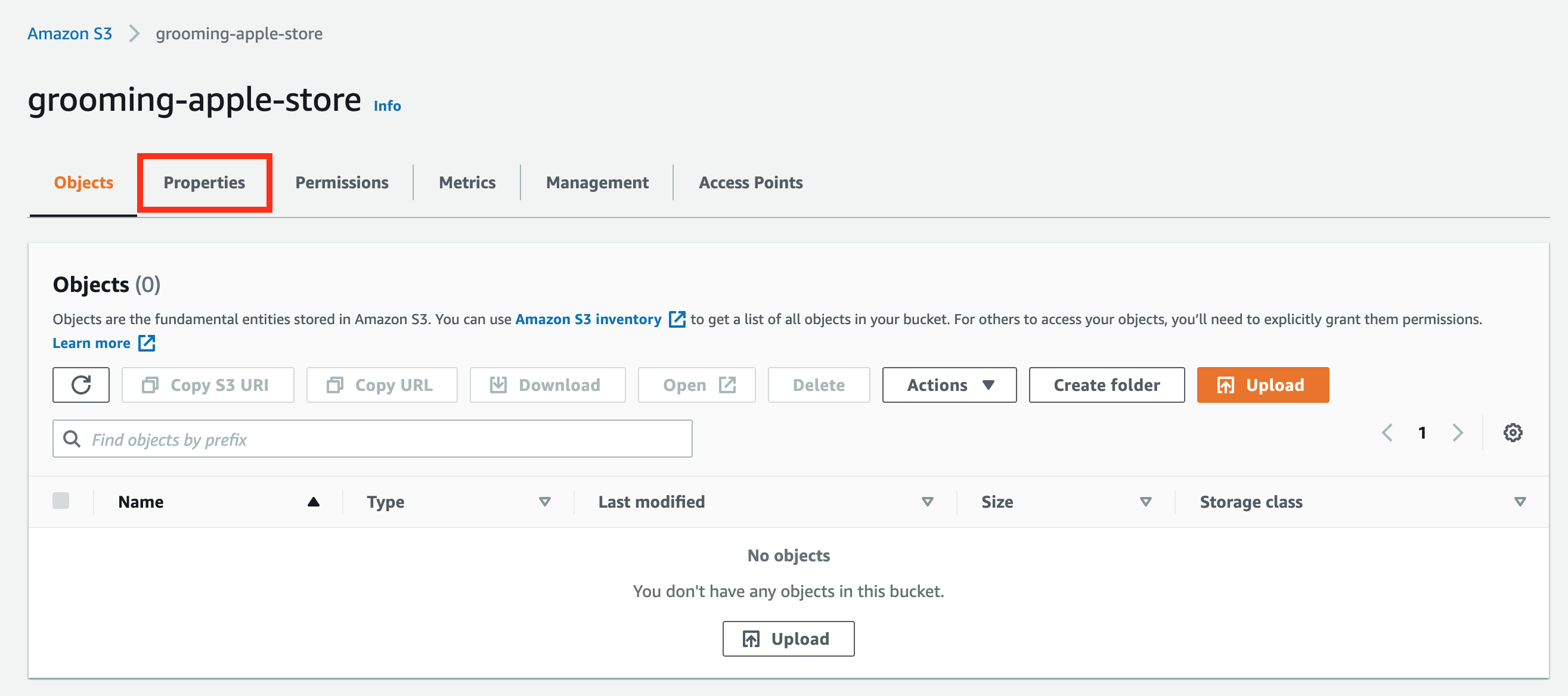
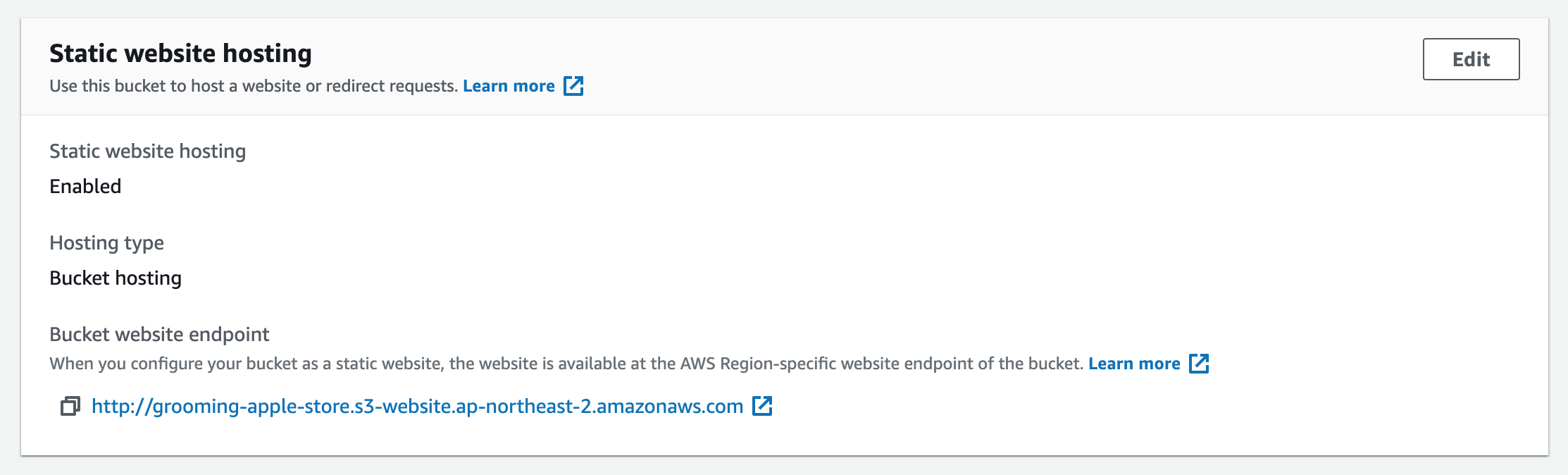
4. 생성된 버킷의 속성 Tab에 들어가서 정적인 웹 사이트 호스팅을 할 수 있게 세팅해주기
- Properties에 들어가서

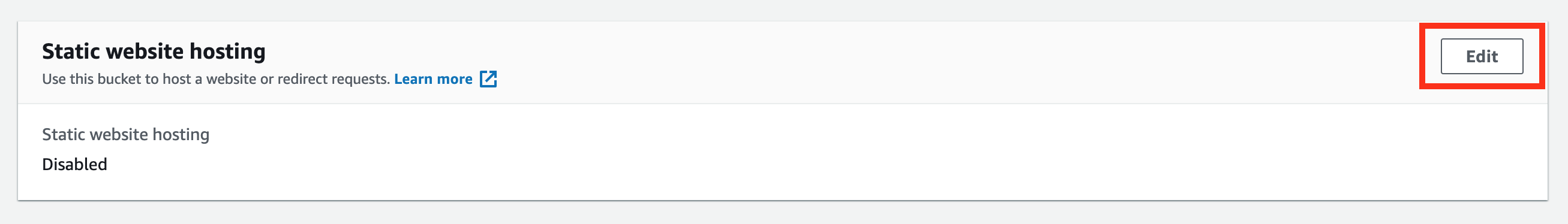
- 맨 마지막에 있는 Static Web Hosting(정적인 웹 호스팅) 우측 상단의 수정 버튼을 누르고,

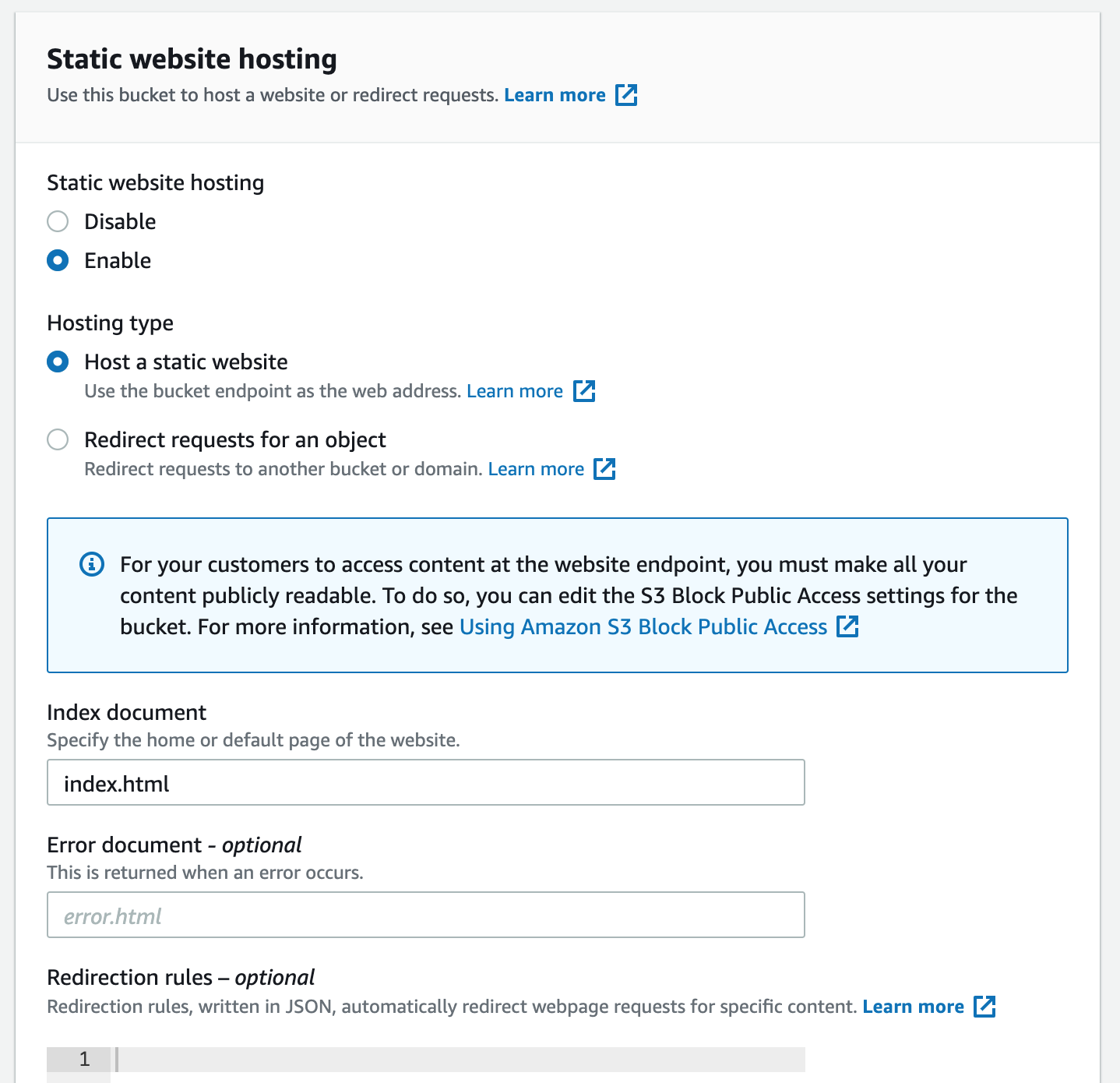
- 아래와 같이 속성을 만들어주고, Save 해준다.
** 요 아래 Static Website Hosting 부분은 만약 S3 까지만 할 것이라면 사용하고, Cloudfront로 같이 연결할 것이라면 굳이 필요없는 부분이라서 넘어가도 된다! S3정적 호스팅을 해주지 않아도 Cloudfront와 연결하면 알아서 호스팅해주기 때문이다 ㅎㅎ S3는 정말 저장소 역할만 하게되고, Cloudfront가 CDN+Hosting까지 해준다. (참고 - 아마존 공식 홈페이지)
thanks to 미키미키

와! 이제 정적 사이트 호스팅이 된다. 한 번 실제로 올려서 확인해보자!
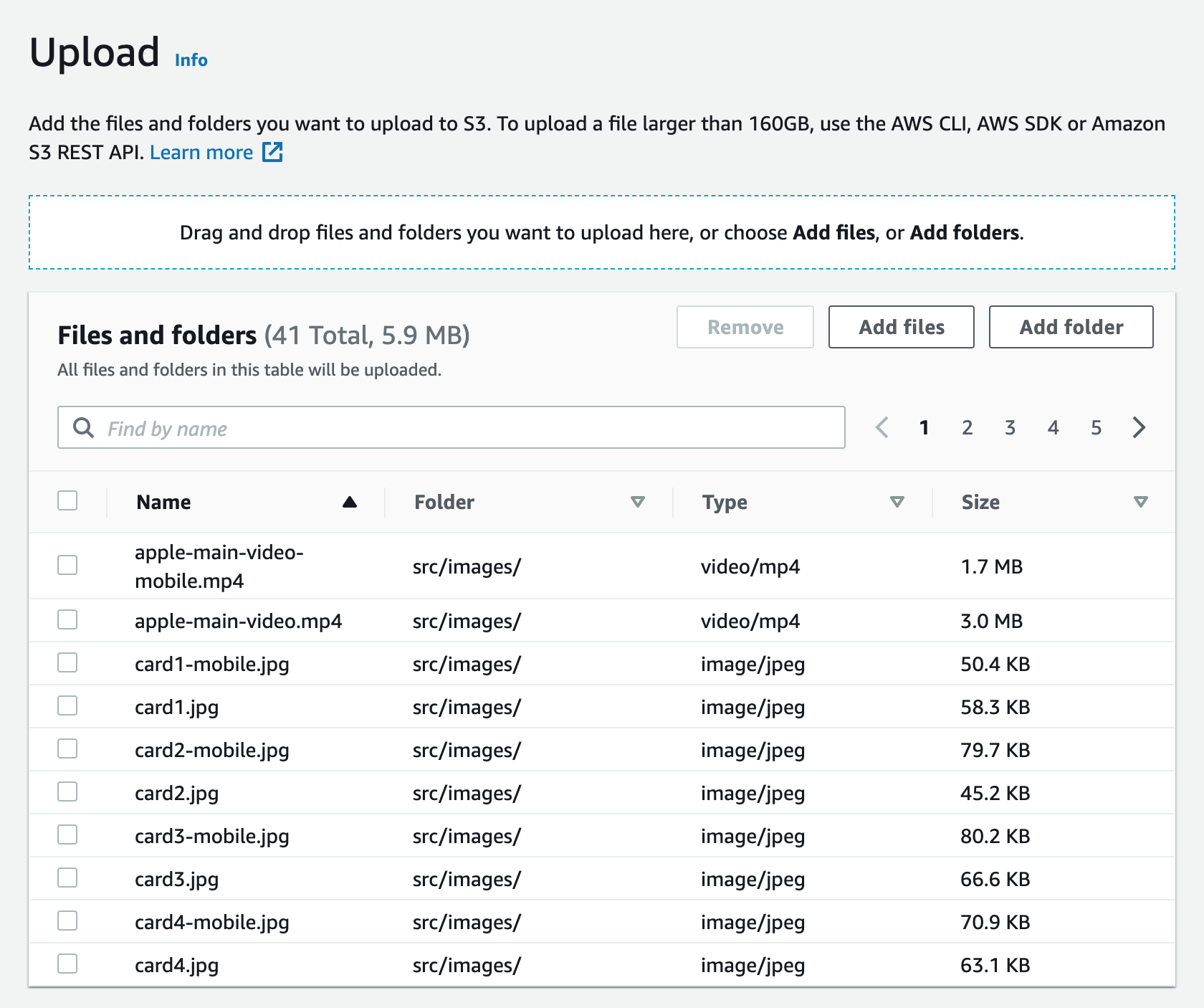
5. Hosting 할 Static File들을 S3에 올려준다.
만약 React로 만든 앱이라면, build 후의 파일들을 올려주면 된다.
나는 HTML, CSS, JS로 만든 애플 클론 페이지를 올려줄거라, 그냥 쌩으로 올려줬다.
Drag and Drop으로 올릴 수 있어서 굉장히 편하다.

6. 확인해보기
이제 모든 준비를 마쳤다!
다시 아까 Properties의 Static Web Hosting에 들어가보면, 우리의 사이트가 배포된 것을 확인할 수 있다.

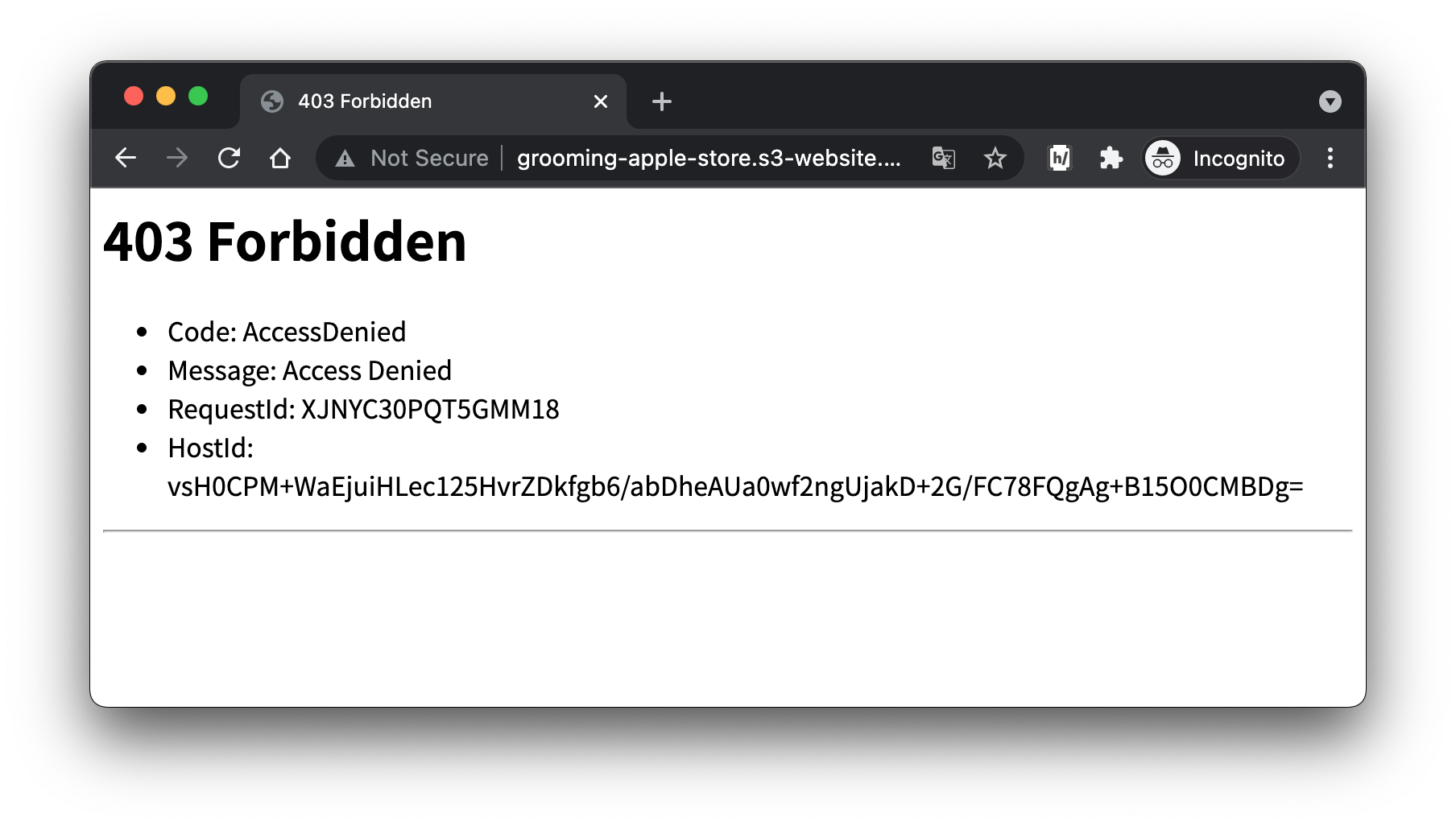
링크를 클릭해보면.. 뚜둔

Forbidden 페이지가 뜬다. 왜일까?
이유는 바로바로.. 우리가 아까 2번에서 Public Access를 모두 막아뒀기 때문이다!
Public으로 공개된 저 URL을 통해 접근하는 걸 막아뒀는데, 접근하려하니 에러가 뜨는 것!
그러면 어떻게 접근해야할까? 바로 Cloudfront!를 통해 S3에 접근해야한다.
아까 왜 사용하는 지에 대해서는 상단에 포스팅했으니, 바로 Cloudfront를 설정해주러 가겠다.
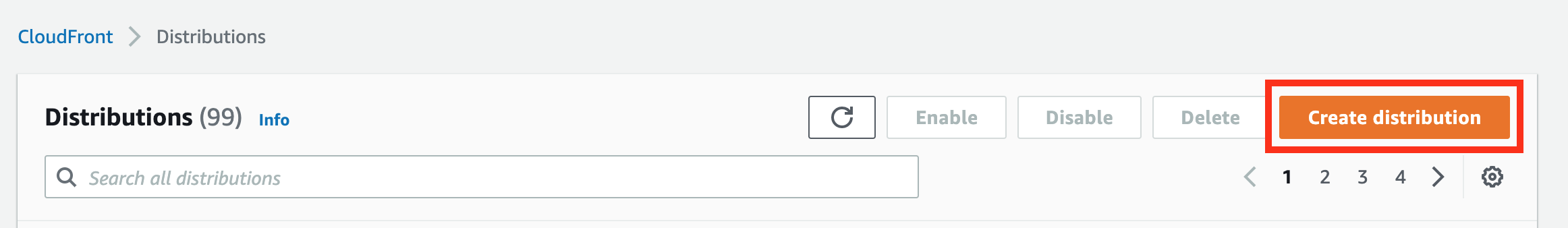
7. AWS CloudFront에서 새로운 distribution을 생성한다.

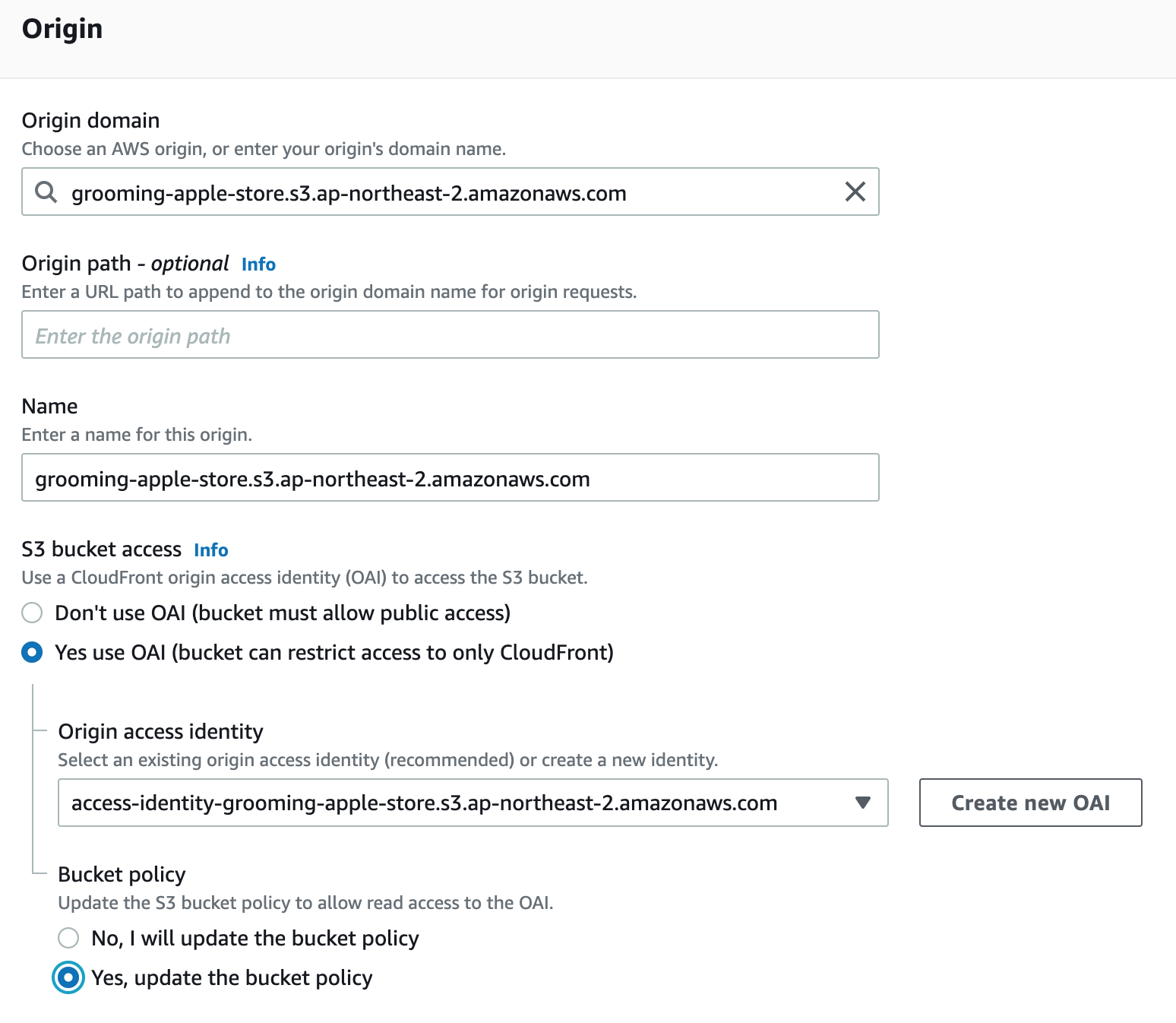
8. 아까 우리가 만든 S3 Bucket을 Origin Domain으로 설정한다.

S3 Bucket Access도 OAI(Origin Access Identity)를 사용할 수 있도록 변경해준다.
고르려고 하다보면 내 OAI가 없을텐데, 당황하지 않고 Create new OAI를 눌러 생성해주면 된다.
OAI 설정을 통해 우리는 S3 버킷을 Cloudfront를 통해서만 접근할 수 있게 하는거다.
아까는 S3 bucket의 Public 설정이 모두 막혀있었지만, 이 설정을 하게되면, Cloudfront와 S3을 연결해주는 것!
이제 사용자는 Cloudfront에서 제공하는 URL을 통해서만 S3에 올라간 파일을 조회할 수 있다.
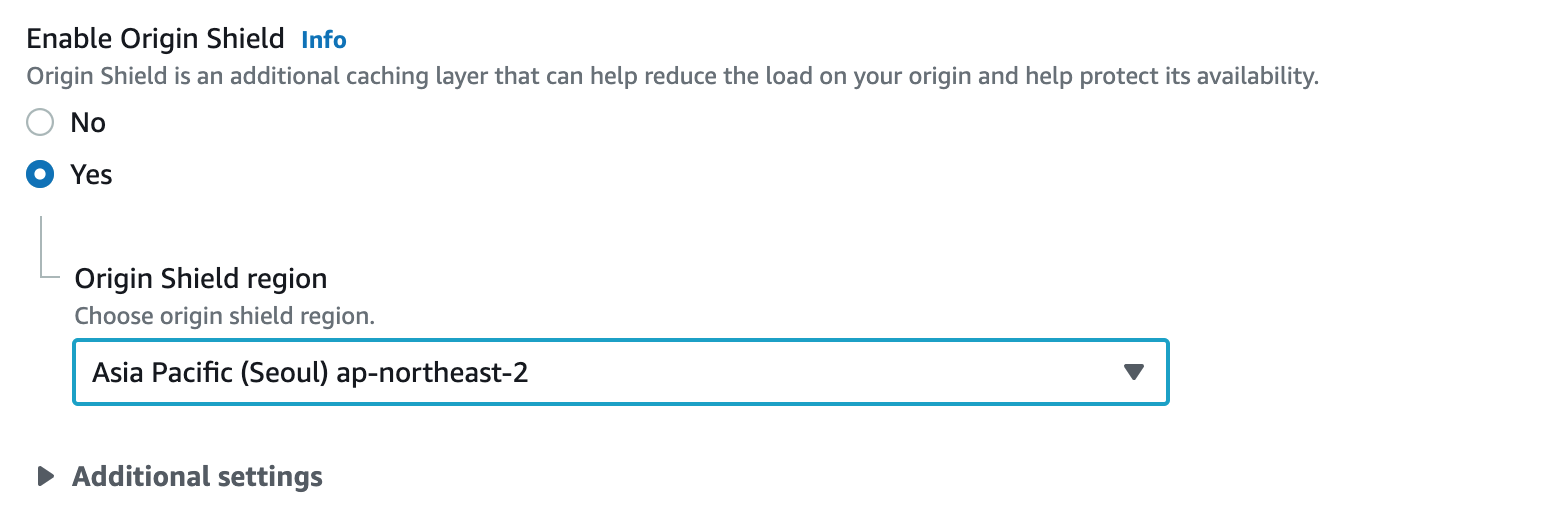
9. Origin Shield 설정

Origin Shield를 설정하면 Cloudfront의 캐싱을 도와준다.
Origin에 대한 모든 요청이 Origin Shield에 통과하므로 캐시 적중 가능성도 높아지고,
동일한 객체에 대한 컨텐츠 요청을 통합해 동시에 요청하는 수를 줄인다.
그리고 네트워크 성능을 높여주는데, Origin에 대한 지연 시간이 가장 짧은 AWS 지역에서
Origin Shield를 활성화하면 네트워크 성능이 개선된다!
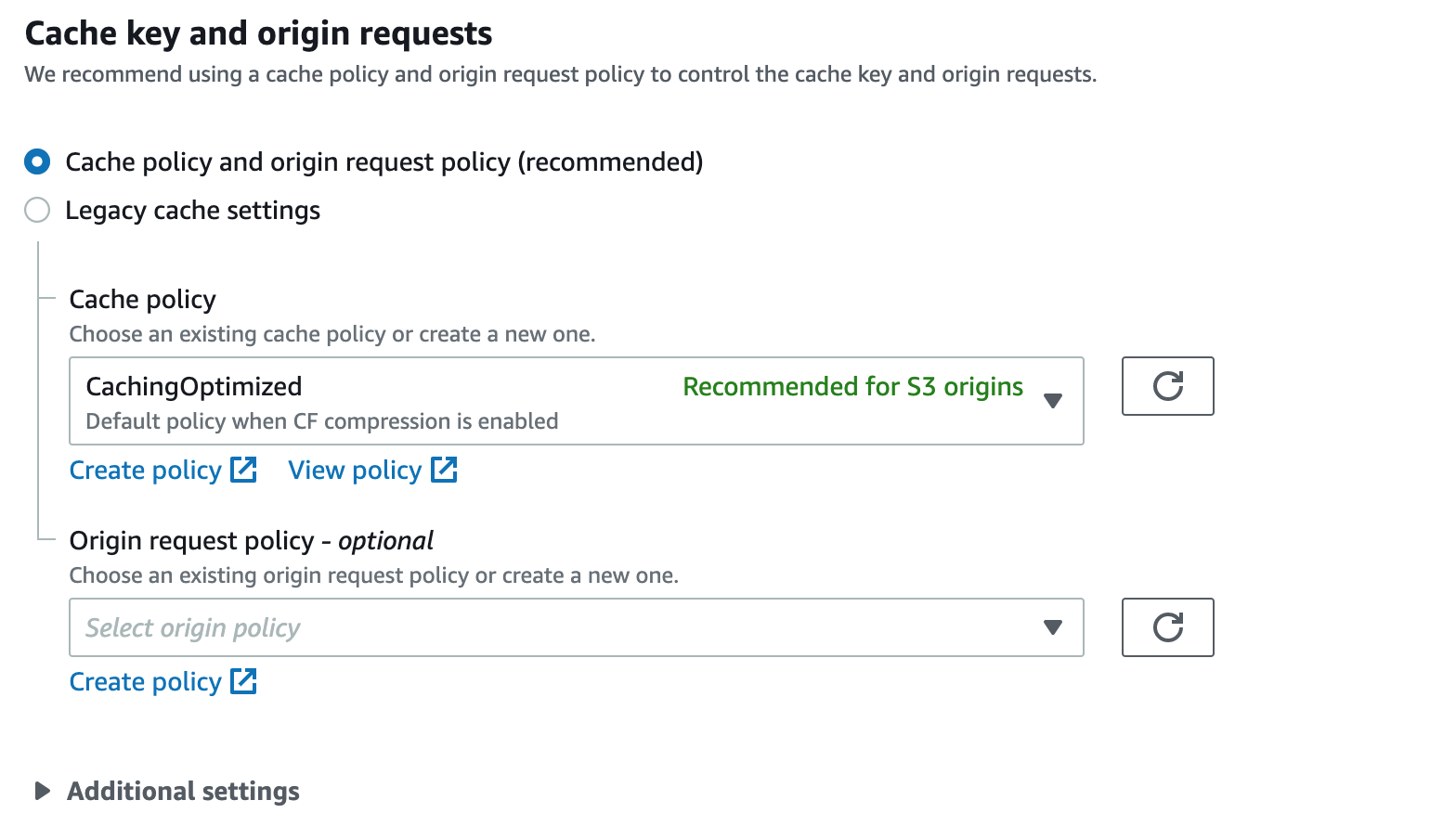
10. Cache key, Origin Requests 설정
- AWS의 Cloudfront는 기본 24시간동안의 웹 컨텐츠를 캐싱할 수 있다. 이 말인즉슨 배포를 한 번 하고 하루가 지나지 않았는데 또 배포를 한다면 변경사항이 바로 적용되지 않고, 24시간 후에 적용된다. 그렇기 때문에 만약 변경사항을 바로바로 확인해야한다면, Caching Optimized가 아닌 Caching Disabled option을 설정하면 된다.

10. 이제 Create Distribution! 누르세욧!
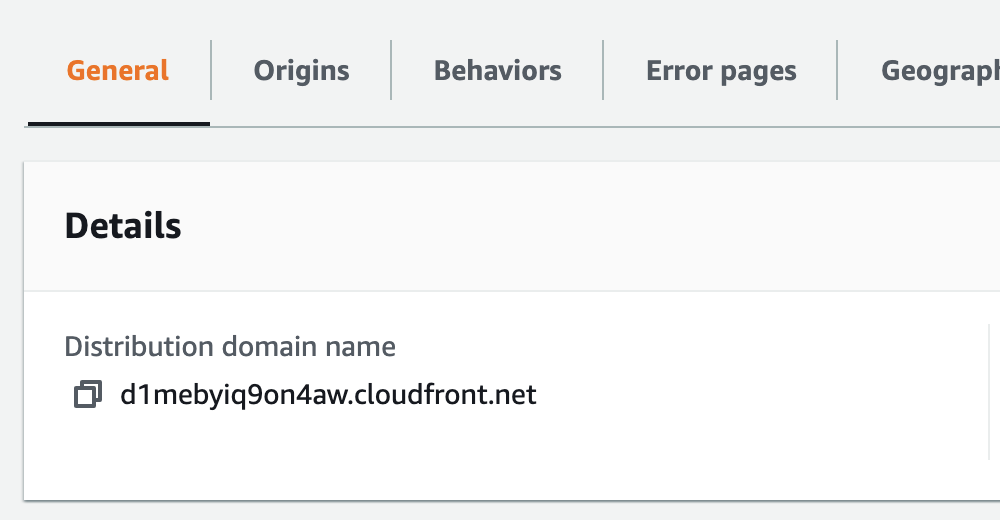
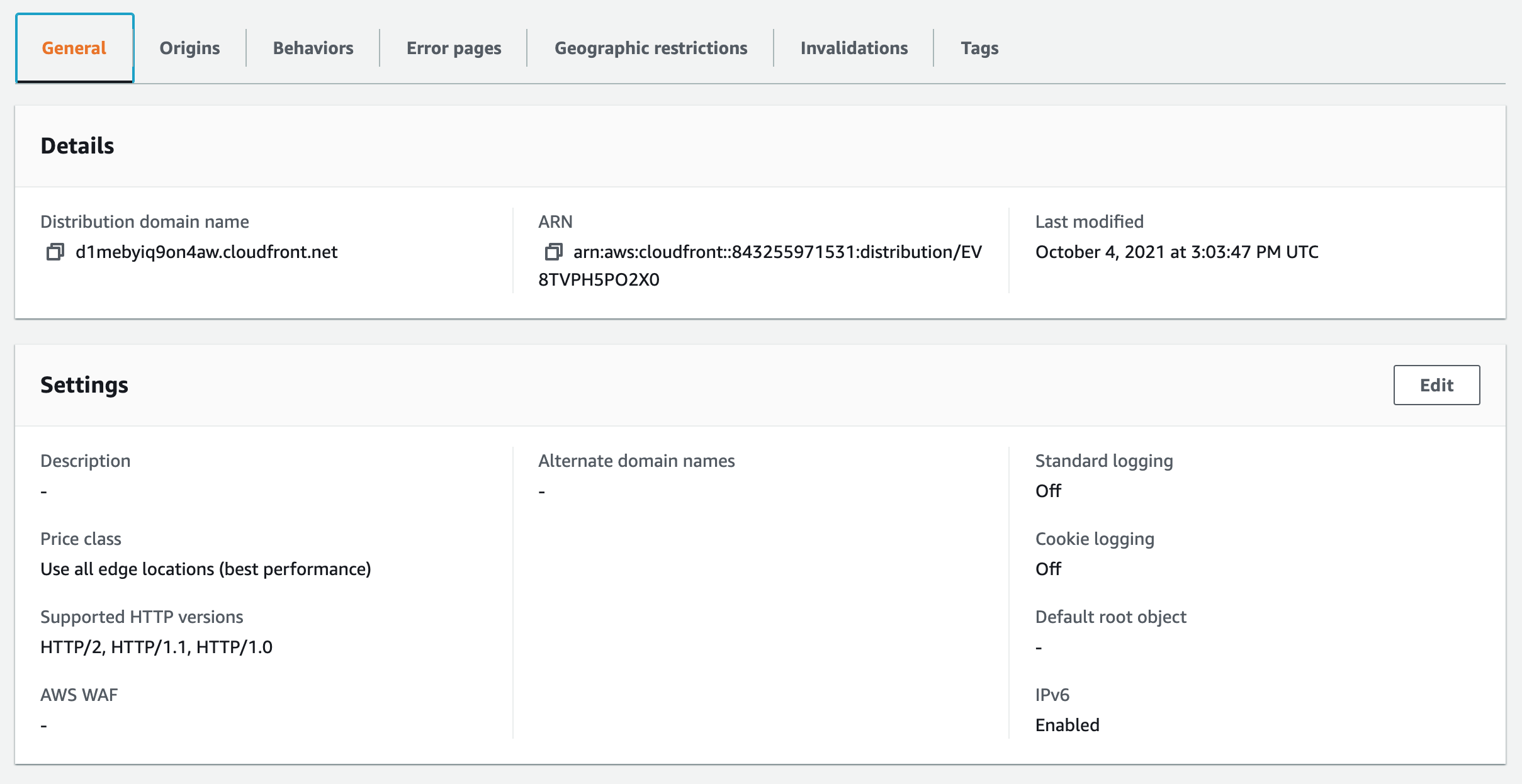
그러면 distribution domain name이 뜬다.

근데 들어가면 또 안나온다 . 힝 . ㅜㅜ
왜일까? 우리가 index.html에 배포했기 때문에 저기 url뒤에 /index.html을 붙여줘야한다.
근데 매번 index.html을 붙이기 귀찮으니까 아래 default root object에 /index.html을 붙여주면 된다.


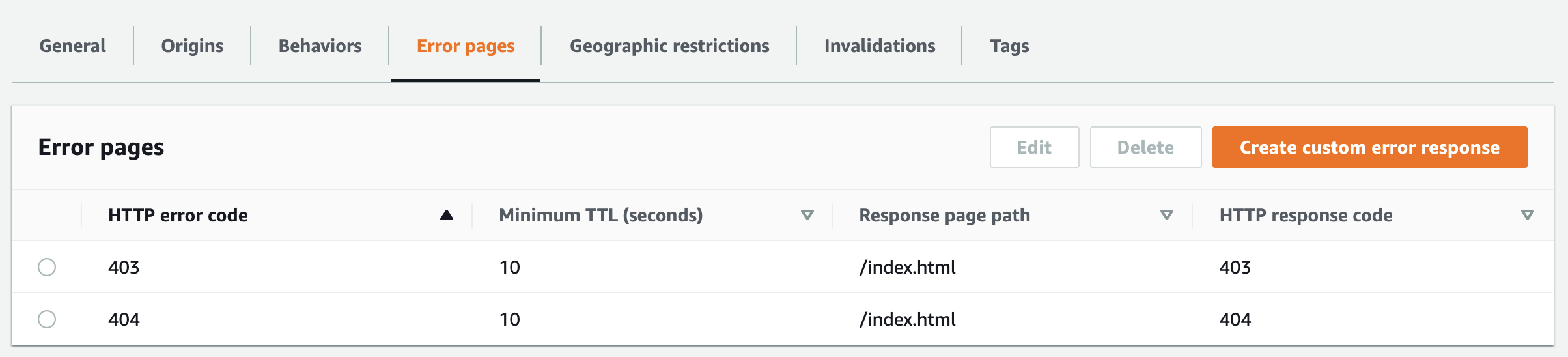
만약 이렇게 했는데도 안되면, 아래의 에러 페이지에서 잡아줘야한다.

단순 html css js가 아니라 React 등을 사용했다면, Error Page를 설정해주어야 하는 듯 하다.
403에러만 잡아주면 되기는 하는데, 나는 혹시 몰라서 404까지 넣어줬당구리당당 .ㅎㅎㅎ
이렇게 해주면 이제 그냥 url로도 잘 접근이 된다! 헤헷
https://d1mebyiq9on4aw.cloudfront.net
꺄루룽 그러면 이제 EC2로 SSR 프로젝트 배포를 하러 가볼까. . . . 하핳. . . . ^ ^ . . .
'Woowa Techcourse > Missions' 카테고리의 다른 글
| React 앱에 Next.js 끼얹기 + EC2 배포하기 (2) | 2021.10.06 |
|---|---|
| React에서 Browser Notification (푸시 알림) 구현하기 (1) | 2021.09.10 |
| 프론트엔드 성능 최적화 (2) | 2021.09.02 |
| React에서 setInterval 현명하게 사용하기(feat. useInterval) (7) | 2021.08.26 |
| React에서의 setState (4) | 2021.08.26 |




댓글